知って得するインスタ豆知識
写真(動画)をブログやサイトに貼り付ける方法

今回は、インスタグラムに投稿してある写真なんかをブログなどに載せるやり方を紹介するね。
最近はSNSだけじゃなくって、自分でブログやってる人も多いから、そういう人たちは覚えておいて損はないと思うよ。

あ~たしかに!
私もアメブロでちょこちょこブログ書いてるのでやってみたいです~。
1.Webの「Instagram」へアクセス
ブログに写真や動画を貼り付けたい場合は、以下のリンクからWebのインスタグラムにアクセスしログインしてください。アプリ内ではできません。
※非公開アカウントの場合は、貼り付け不可ですのでご注意ください。
2.ブログに載せたい写真をクリック
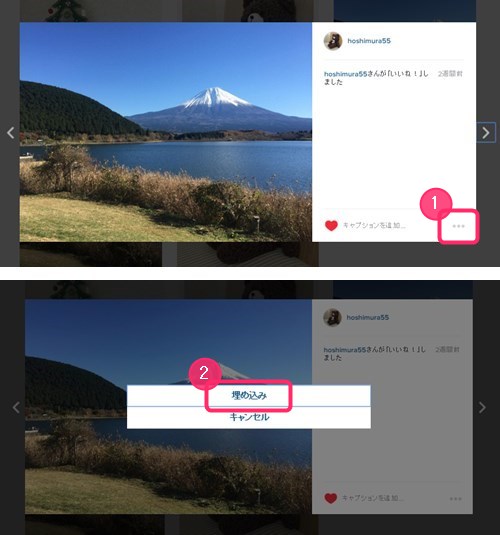
ログインしたら、目的の写真(動画)をクリックします。
そして右下の「…」をクリックし、さらに「埋め込み」をクリックします。

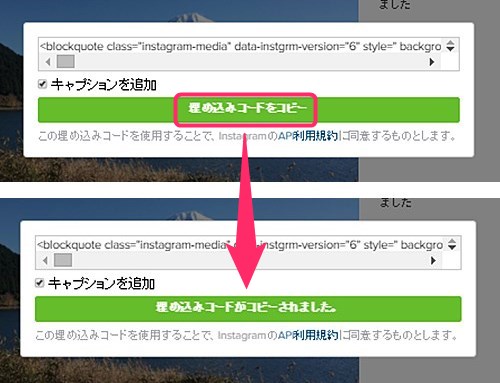
キャプションを入れない場合はチェックを外します。「埋め込みコードをコピー」をクリックすれば、コピーされた状態になります。

3.記事作成ページに貼り付ければOK
コピーができたら、アメブロやはてなブログ、Wordpressなどなど…ご自身のブログの記事作成ページに貼り付けましょう。
貼り付けはマウスを右クリックして「貼り付け」でOKですよ。
そのまま貼り付けるとこんな感じです↓
大きさを調整したい場合
上の画像を見れば分かりますが、コードをそのまま貼り付けると、パソコンやタブレットで見たときに比較的大きいと感じることもあるでしょう。
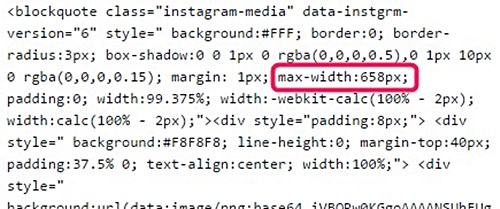
ただこれは、貼り付けたコードの以下の部分の数値を変えることで、好みのサイズに変更できます。
変更前:max-width:658px;
変更後:max-width:400px;

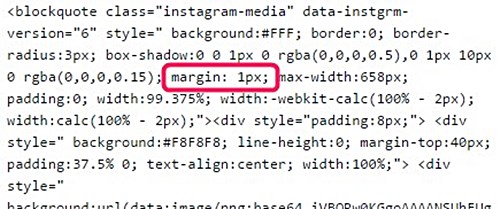
おまけ「中央寄せ」したい場合
大きさを変えるのと同様に、以下の部分を書き換えれば、写真が真ん中に表示されるようになります。
変更前:margin: 1px;
変更後:margin: 0 auto;


へ~タグをコピーするだけで簡単に貼り付けられるんですね。

そうそう~もちろん自分のじゃなくても、気に入った写真は貼り付けられるしね。
ぜひやってみて♪